
图表组件 |
图表类组件包括柱状图、条形图、散点图、折线图、环形图、饼图、雷达图、南丁格尔玫瑰图、水球、进度条、进度环等;点击左侧边栏中的“组件”,在“图表”分类下选择希望添加的组件,通过拖拽的方式即可添加到大屏中:
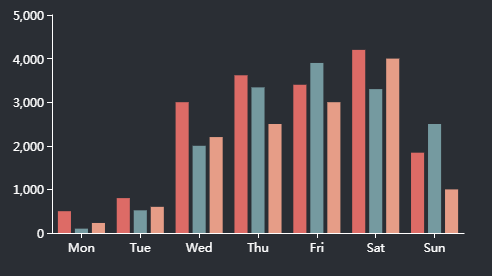
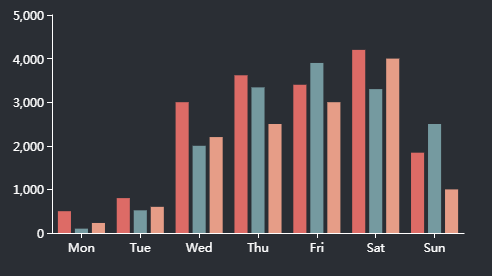
柱状图以柱条的高度为变量表示数据分布情况。

柱状图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
阈值:支持为当前 Y 轴的值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
柱条宽度:柱状图中柱条的宽度,0 为自适应,根据柱状图组件大小动态调整
圆角半径:柱状图中柱条的四个顶点的圆角半径。
自定义色带与图表颜色:柱状图表组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:柱状图的背景颜色
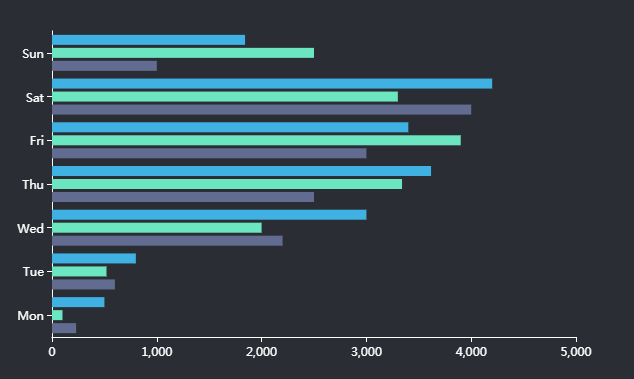
条形图以长条的长度为变量表示数据分布情况。

条形图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
阈值:支持为当前 Y 轴的值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
柱条宽度:条形图中柱条的宽度,0 为自适应,根据柱状图组件大小动态调整
圆角半径:条形图中柱条的四个顶点的圆角半径。
自定义色带与图表颜色:条形图表组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:条形图的背景颜色
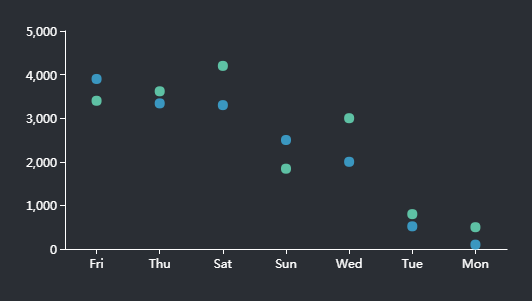
散点图以离散点的形式展示数据的分布与关联情况。

散点图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
阈值:支持为当前 Y 轴的值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
自定义色带与图表颜色:散点图表组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:散点图的背景颜色
折线图以数据点间连线的形式展示数据的分布与变化趋势。

折线图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
阈值:支持为当前 Y 轴的值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
折线圆滑:是否开启折线平滑效果
区域填充:是否对折线与 X 轴围成的区域进行填充,支持设置填充颜色与透明度
自定义色带与图表颜色:折线图表组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:折线图的背景颜色
环形图通过空心环的划分可以展示数据的占比。

环形图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
提示文字:开启标签展示后,可以在提示文字项设置标签的显示格式,支持默认(数据名:数据值)、数据名、数据值、百分比四种显示格式;还可以设置提示文字的字体大小与颜色。
阈值:支持为当前值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
起始角度:设置当前值字段所在图表中的起始角度
自定义色带与图表颜色:环形图组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:环形图的背景颜色
饼图通过划分的扇形大小可以展示数据的占比。

饼图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
提示文字:开启标签展示后,可以在提示文字项设置标签的显示格式,支持默认(数据名:数据值)、数据名、数据值、百分比四种显示格式;还可以设置提示文字的字体大小与颜色。
阈值:支持为当前值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
起始角度:设置当前值字段所在图表中的起始角度
自定义色带与图表颜色:饼图组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:饼图的背景颜色
雷达图使用角度轴和极坐标轴表现多变量的数据。

雷达图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
自定义色带与图表颜色:雷达图表组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:雷达图的背景颜色
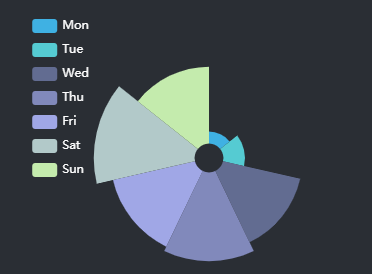
南丁格尔玫瑰图是一种极坐标化的柱图,使用扇形的半径展示数据的大小,圆心角展示数据的百分比,适合对比大小相近的数值。

南丁格尔玫瑰图的配置项如下:
{
"data": {
"2017": 13020,
"2018": 19051,
"2019": 13692,
"2020": 19196,
"2021": 12072,
"2022": 16930
}
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
提示文字:开启标签展示后,可以在提示文字项设置标签的显示格式,支持默认(数据名:数据值)、数据名、数据值、百分比四种显示格式;还可以设置提示文字的字体大小与颜色。
阈值:支持为当前值字段设置一个或多个阈值区间,自定义阈值区域在图表中的显示颜色
半径与起始角度:设置当前值字段所在图表的内外半径与起始角度
自定义色带与图表颜色:南丁格尔玫瑰图组件中预设了多款颜色色带,未开启自定义色带时,图表颜色可从预设色带中进行选择;开启自定义色带后,可通过输入颜色值,自定义新的图表颜色
背景颜色:南丁格尔玫瑰图的背景颜色
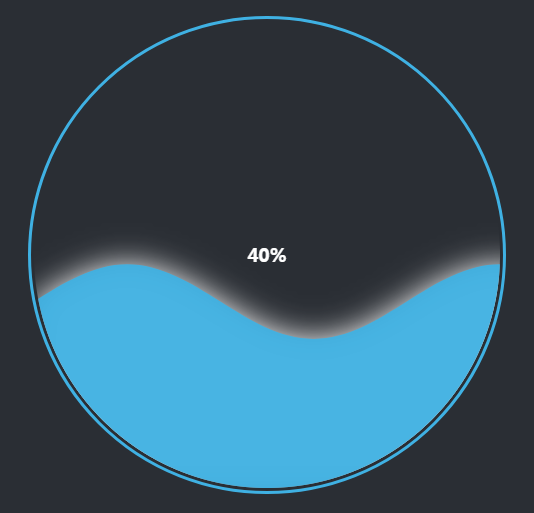
水球组件适合展示单个百分比数据。

水球图的配置项如下:
{
"data": 0.4
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
数据项:服务中包含多个数据时,选择要显示的数据项
进度条组件适合展现任务完成度。
![]()
进度条的配置项如下:
{
"data": 0.6
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
数据项:服务中包含多个数据时,选择要显示的数据项
线宽:进度条的宽度,单位为像素
颜色:进度条的前景色
底色:进度条的底色
字体颜色:进度条的文本颜色
背景颜色:进度条的背景颜色
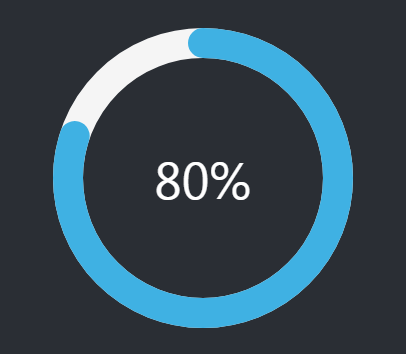
进度环组件适合以圆环形式展现任务完成度。

进度环的配置项如下:
{
"data": 0.6
}
服务类型数据特有的配置项如下:
使用 iPortal 代理请求:未勾选时会基于浏览器客户端发送请求,勾选后会由 iPortal 服务器发送请求,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择
定时刷新:可设置时间间隔定时刷新数据,单位为秒
数据项:服务中包含多个数据时,选择要显示的数据项
线宽:进度环的宽度,单位为像素
颜色:进度环的前景色
底色:进度环的底色
字体颜色:进度环的文本颜色
背景颜色:进度环的背景颜色