
Considerations on merging code for upgrading iPortal |
iPortal's js file is located at: Custom_Portal\WebContent\WEB-INF\classes\staticFiles\js Directory, ftl file is under locatedCustom_Portal\WebContent\WEB-INF\classes\templates directory.
Based on iPortal front-end code customization, create folder classes in% SuperMap iPortal_Home% \ webapps \ iportal \ WEB-INF directory, which can be the directory of the Custom_Portal project, that is, % SuperMap iPortal_Home% \ samples \ code \ CustomPortal \ Custom_Portal \ classes Directory all the static resource files copied to the% SuperMap iPortal_Home% \ webapps \ iportal \ WEB-INF \ classes directory.
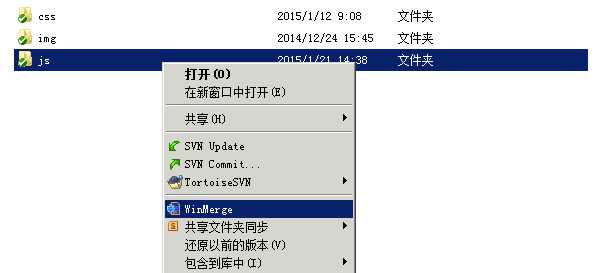
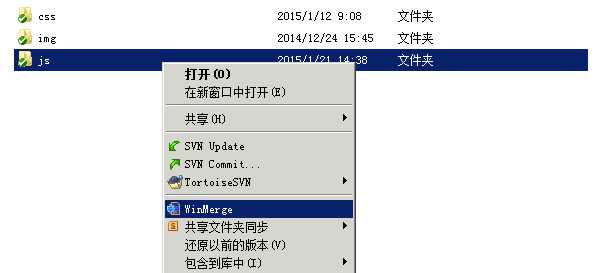
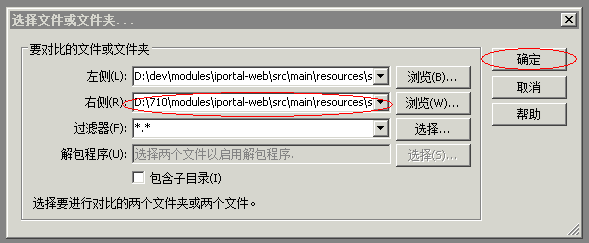
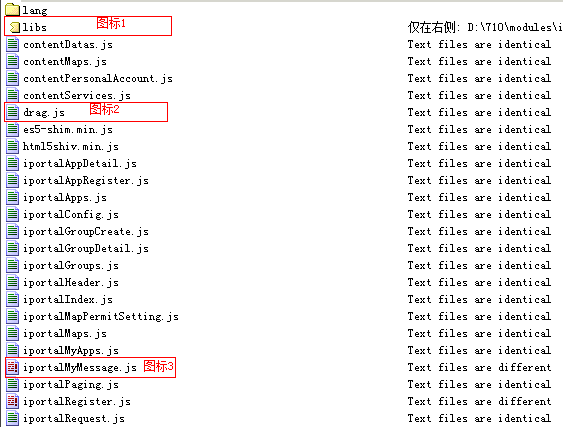
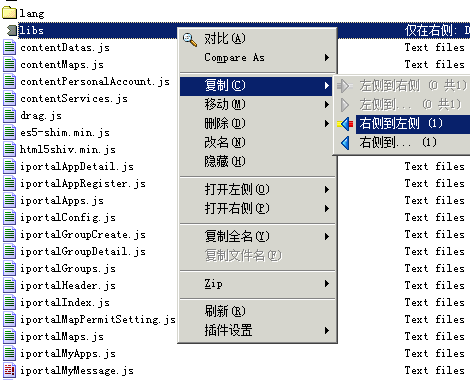
Before upgrading iPortal for code merge, it is recommended to use WinMerge to compare folders, compare or decrease files, and compare the modified iPortal source code with the upgraded iPortal source code. Changes can not be synchronized to the upgrade The iPortal source code, if the changes are great, do not recommend upgrading.



among them:


note:Suggest changing iPortal ftl and js source code when custom development if the change is small; if change is big you best to create a new folder, write a separate ftl and js file into it, and then in the iPortal source code introduced (ftl File using <#include> introduction, js file using <script> introduction), this can be a certain degree of convenience for iPortal upgrades and maintenance in the future .
Based on iPortal code customization, create folder classes in% SuperMap iPortal_Home% \ webapps \ iportal \ WEB-INF directory, which can be the directory of the Custom_Portal project, that is, % SuperMap iPortal_Home% \ samples \ code \ CustomPortal \ Custom_Portal \ classes Directory all the static resource files copied to the% SuperMap iPortal_Home% \ webapps \ iportal \ WEB-INF \ classes directory.
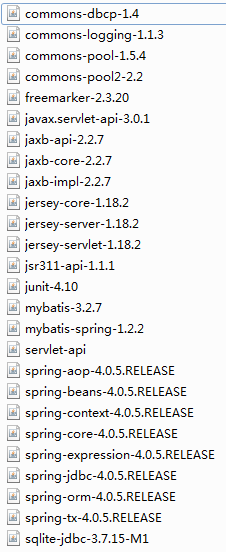
Based on jersey custom custom development, in the tomcat installation directory / webapps directory to create a new folder name for the custom, % SuperMap iPortal_HOME% \ samples \ code \ ExtendPortal \ Custom_App_Sample \ WebContent directory all the files Copy to the tomcat installation directory in the webapps directory, and then% SuperMap iPortal_HOME% \ webapps \ iportal \ WEB-INF \ lib directory as shown in the following chart to the package% apache-tomcat% \ webapps \ custom \ WEB -INF \ lib directory.